ブログ外観の設定をしているうちに、記事投稿画面でのアイキャッチ画像の項目が表示されなくなりました。わたしのほかにも、わたしと同じく困っている方がいたらと思い、修正方法をまとめておきます。
WordPressの記事投稿画面を開きます。
この時点で、下のようなアイキャッチ画像の設定項目があれば
アイキャッチ画像を挿入できます。

1 WordPress投稿画面での設定で非常時になっている
WordPress投稿画面でのオプション設定で非表示になっている可能性があるので
表示できるよう設定してみましょう。
まずは、記事の編集画面を開きます。
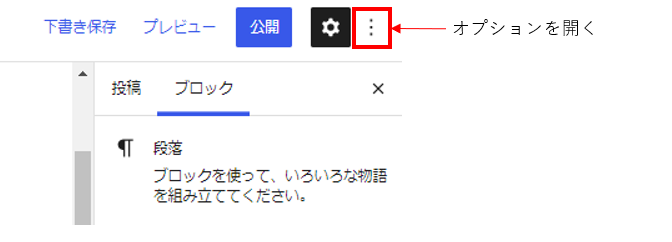
右上にある歯車マークの隣にある「オプション」をクリックする。

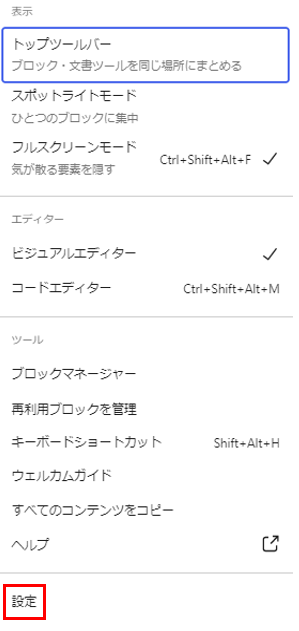
オプションを開いたら、「設定」を開きます。

設定を開いたら、「パネル」→「アイキャッチ画像」をオンにして完了です。

この設定で表示されなければ、次の原因が考えられます。
2 テーマがサポートしていない
使用中のテーマ内で、アイキャッチ画像が有効になっていないことも
あるみたいです。(わたしの場合はあてはまりませんでしたが、調べると出てきました)
WordPressではテーマの作成者が明示的にアイキャッチ画像の機能を
有効にしないと、使用できない仕組みになっています。
テーマのfunctions.phpファイル内に以下の一文があるかどうかを調べてみてください。
add_theme_support('post-thumbnails');
もしも存在しない場合は、functions.phpファイルの最後に追加してみてみてください。
3 style.cssシートが壊れている
わたしの場合は、これでした。
ブログの外観を編集するために、style.cssを編集して
メニューやおすすめカードを見やすいようにしていたんですが
それがだめだったみたいです。
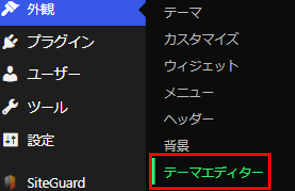
久しぶりにWordPress管理画面の「外観」→「テーマエディター」の
編集してみたら、「テーマが壊れています。。」の文字が、、、

早速、編集前のコードに直しました。(編集前のコード残しててよかった~~~。)
すると、アイキャッチ画像の設定項目が表示されるようになりました!!!
まとめ
ほかにも原因がある場合があるかもしれませんが、
わたしが、調べたところはこんなところでした。
参考になればうれしいです!




コメント